CSS对chrome等浏览器兼容技巧教程
文章发布时间:2015/5/2 21:16:01 文章作者:谷歌浏览器爱好者 点击:
CSS对浏览器的兼容性有时让人很头疼,或许当你了解当中的技巧跟原理,就会觉得也不是难事,从网上收集了IE7,6与Fireofx的兼容性处理方法并整理了一下,也顺便给大家分享。
对于web2.0的过度,请尽量用xhtml格式写代码,而且DOCTYPE 影响 CSS 处理,作为W3C的标准,一定要加DOCTYPE声名.

什么是浏览器兼容问题?
所谓的浏览器兼容性问题,是指因为不同的浏览器对同一段代码有不同的解析,造成页面显示效果不统一的情况。在大多数情况下,我们的需求是,无论用户用什么浏览器来查看我们的网站或者登陆我们的系统,都应该是统一的显示效果。所以浏览器的兼容性问题是前端开发人员经常会碰到和必须要解决的问题。
为什么会出现浏览器兼容问题?
浏览器兼容问题的出现,是因为各个浏览器对W3C标准支持的程度不同而导致的。如果网页都是一个标准的话,也不会又这种问题,但微软把自己当成了标准,不遵循网页的规范,所以一些网页即使语法错误也会在IE正常显示,而在FF,谷歌浏览器等不同内核的浏览器中出现“兼容问题”,其实是网页不遵循Web标准。
当前主浏览器的核心是什么?
1) Trident:IE浏览器使用的内核,该内核程序在1997年的IE4中首次被采用,是微软在Mosaic代码的基础之上修改而来的,并沿用到目前的IE7。Trident实际上是一款开放的内核,其接口内核设计的相当成熟,因此才有许多采用IE内核而非IE的浏览器涌现(如 Maxthon、TheWorld 、TT、GreenBrowser、AvantBrowser等)。
2) Geckos: Netcape6开始采用的内核,后来的FF也采用了该内核,Geckos的特点是代码完全公开,因此,其可开发程度很高,全世界的程序员都可以为其编写代码,增加功能。
3) Presto:目前Opera采用的内核,该内核在2003年的Opera7中首次被使用,该款引擎的特点就是渲染速度的优化达到了极致,也是目前公认网页浏览速度最快的浏览器内核,然而代价是牺牲了网页的兼容性。
4) Webkit:Safari浏览器使用的内核。Google的Chrome浏览器也是采用Webkit。Webkit引擎包含WebCore排版引擎及JavaScriptCore解析引擎,均是从KDE的KHTML及KJS引擎衍生而来,它们都是自由软件,在GPL条约下授权,同时支持BSD系统的开发。所以Webkit也是自由软件,同时开放源代码。在安全方面不受IE、Firefox的制约,所以Safari浏览器还是比较安全的浏览器。
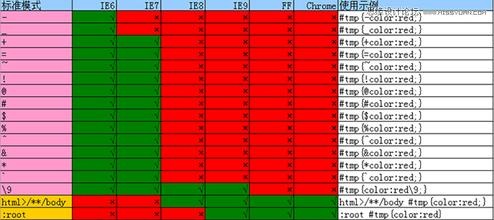
我整理的一些实例,都是在谷歌、IE7、IE8、IE9、IE10、FF中测试过。
实例:
1) 隐藏浏览器的滚动条
问题:
隐藏浏览器的滚动条
解决:
1) 只有ie7支持
2) 除ie7不支持body{overflow:hidden}
3) 所有浏览器html{overflow:hidden}
实例:
1) 只有ie7支持
[html] view plaincopy在CODE上查看代码片派生到我的代码片
2) 除ie7不支持 body{overflow:hidden}
[html] view plaincopy在CODE上查看代码片派生到我的代码片
3) 所有浏览器 html{overflow:hidden}
[html] view plaincopy在CODE上查看代码片派生到我的代码片
2) 禁用中文输入法的问题
问题:
不能在输入框中输入汉字
解决:
用ime-mode:disabled,只在ie系列和ff中有效,谷歌中,尚未找到方法
实例:
[html] view plaincopy在CODE上查看代码片派生到我的代码片
[html] view plaincopy在CODE上查看代码片派生到我的代码片
切换输入法,在此输入中文试试...
如不能显示效果,请按Ctrl+F5刷新本页
3) 禁用粘贴的问题
问题:
不能将内容复制到输入框中
解决:
onpaste="returnfalse",浏览器通用
实例:
[html] view plaincopy在CODE上查看代码片派生到我的代码片
[html] view plaincopy在CODE上查看代码片派生到我的代码片
在此粘贴试试...
如不能显示效果,请按Ctrl+F5刷新本页
4) 超链接访问过后hover样式不出现的问题
问题:
点击超链接后,hover、active样式没有效果
解决:
改变CSS属性的排列顺序:L-V-H-A
实例:
[html] view plaincopy在CODE上查看代码片派生到我的代码片
[html] view plaincopy在CODE上查看代码片派生到我的代码片
5) li中的内容以省略号显示
问题:
li中内容超过长度时,想以省略号显示,此方法适用于ie7、8、9、10,谷歌,ff浏览器
解决:
li{list-style-type:none;
width:200px;
white-space:nowrap;
text-overflow:ellipsis;
overflow: hidden;
}
实例:
[html] view plaincopy在CODE上查看代码片派生到我的代码片
[html] view plaincopy在CODE上查看代码片派生到我的代码片
11月24日,在湖南耒阳西站买票的刘丽因“涉嫌盗窃”突然被警方带走。在湖南被拘12天,又转至青海接受调查。待真相大白,刘丽说噩梦不堪回首:“他们搜我的身,屋里有摄像头的……那些天我听得最多的就是‘程序’,这二字在我心中的含义已经变了。”
6) 使连续长字段自动换行
问题:
当div框固定高度宽度后,输入的文字超过div宽度,超出这个长度,不换行
解决:
word-wrap:break-word
实例:
[html] view plaincopy在CODE上查看代码片派生到我的代码片
[html] view plaincopy在CODE上查看代码片派生到我的代码片
这里是一行很长的文字aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
暂时就整理到这些,当然不止这些,还有很多。真心觉得,这一块要整理的东西很多,有时候,当这些CSS配上不同的框架后,其样式又有变化。不同的情况不同的解决方案,这几个只是简单的一种兼容问题。以后多注意点。
另外关于这部分CSS兼容性问题请看总结之:浏览器兼容性问题解决方案之CSS——已在IE、FF、Chrome测试
关于这部分JS的兼容性问题请看总结之:浏览器兼容之JavaScript篇——已在IE、FF、Chrome测试。
发表评论(0)